
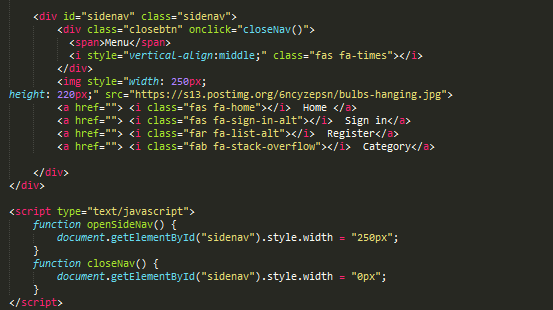
Create your own sidenav for mobile site web apps, without css frameworks , custome as you like #makeitnotuseit — Steemit

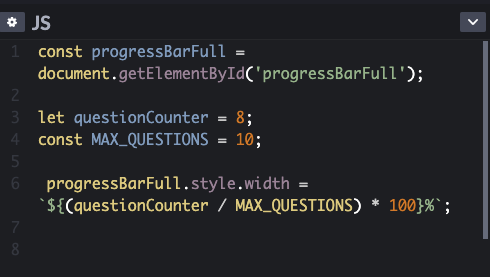
Build a Progress Bar in CSS, JavaScript & HTML from Scratch | by Renée Cruz | JavaScript in Plain English

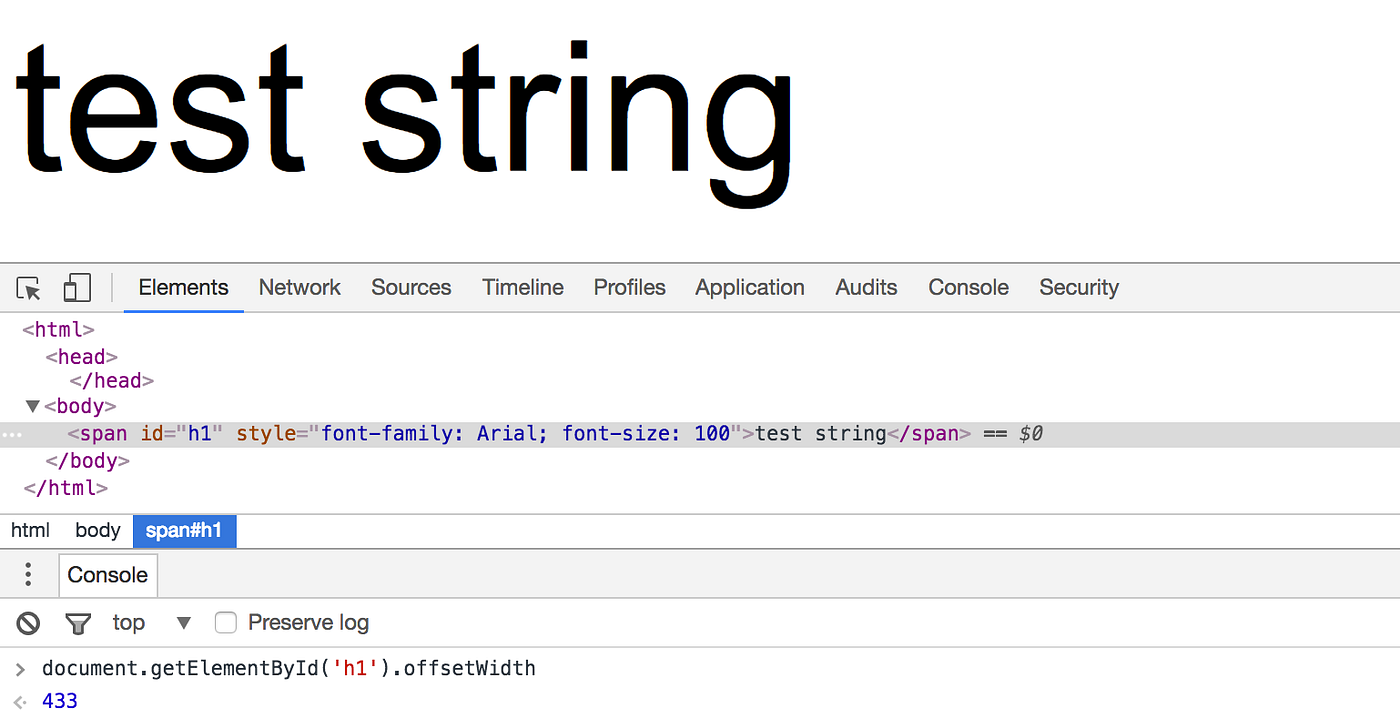
FAQ: DOM Events with JavaScript - Event Types - #40 by bennypr0fane - JavaScript FAQ - Codecademy Forums














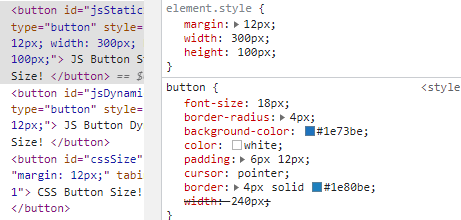
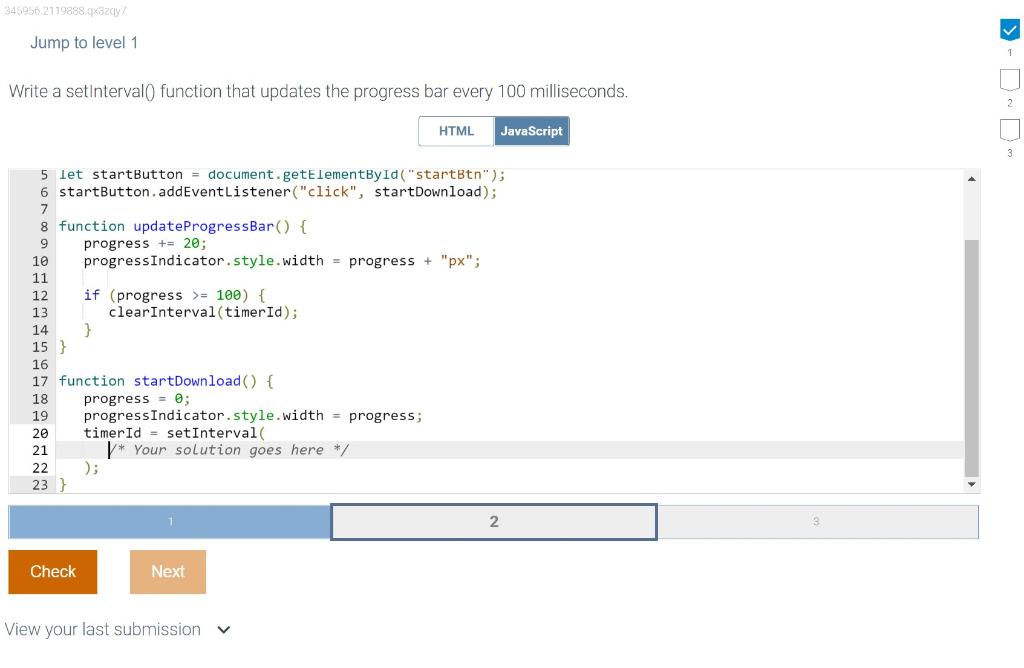
![Solved [JavaScript] Please help to achieve what the question | Chegg.com Solved [JavaScript] Please help to achieve what the question | Chegg.com](https://media.cheggcdn.com/media/1c8/1c859b30-0b6a-4290-b4f8-4b419a42398f/phpfmvpEf.png)