
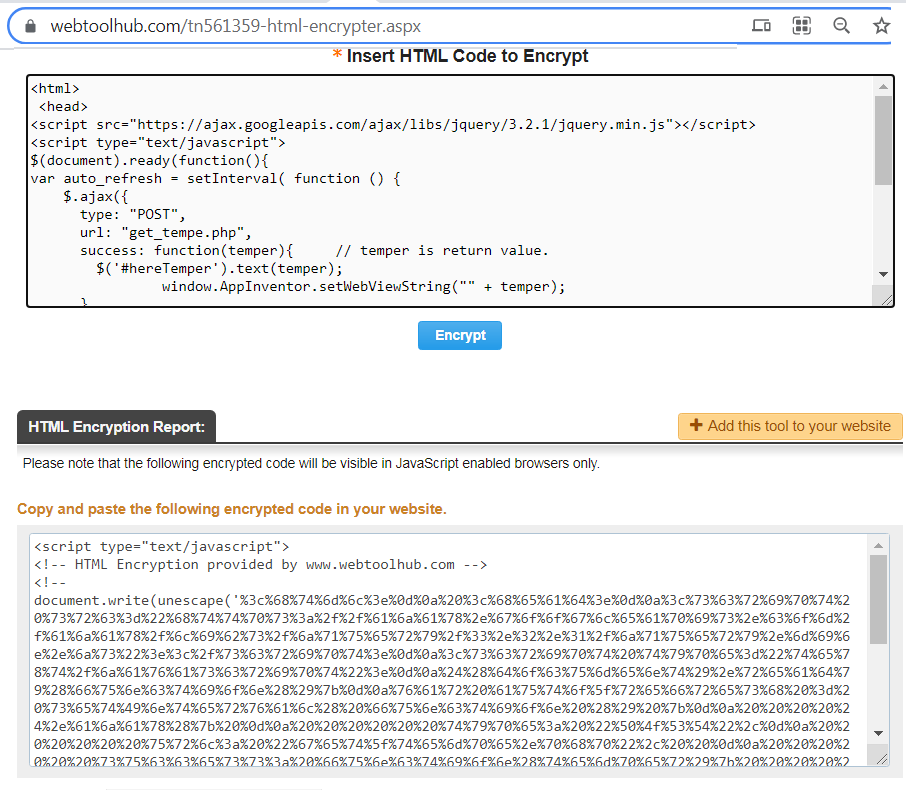
MySQL get value realtime (w delay) by JavaScript (ajax). Encrypter code - Tutorials and Guides - MIT App Inventor Community

⚖ Content Security Policy for jQuery versions 1.x, 2.x and 3.x; jQuery 'nonce-value' support; which versions of jQuery require mandatory 'unsafe-inline' or 'unsafe-eval'

Is there any way to check either jquery, jquery.ui and dependent plugins loaded or still in loading state? - Microsoft Q&A

WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

AJAX-ZOOM short tutorial. Alternative JavaScript ways of integration for the swipe photo slider with zoom.